Hoe verander ik de lettergrootte van het mobiele menu in Squarespace?
Squarespace geeft je ontzettend veel mogelijkheden om je lettertypen aan te passen, maar hoe je de lettergrootte van het mobiele menu in Squarespace aanpast zit er helaas niet bij. Tsja, dat blijft een beetje een eigenwijze jongen. De standaardgrootte is nogal aan de forse kant en laten we het daar maar op houden.
In deze tutorial laat ik je stap voor stap zien hoe je met aangepaste CSS de layout van het mobiele menu kunt verbeteren. Als één persoon hier tegenaan loopt, dan zijn er vast meer die hier wat aan hebben! Je leert niet alleen hoe je de lettergrootte een stuk kleiner maakt, maar zorgt er ook voor dat alles er professioneel en toegankelijk uitziet.
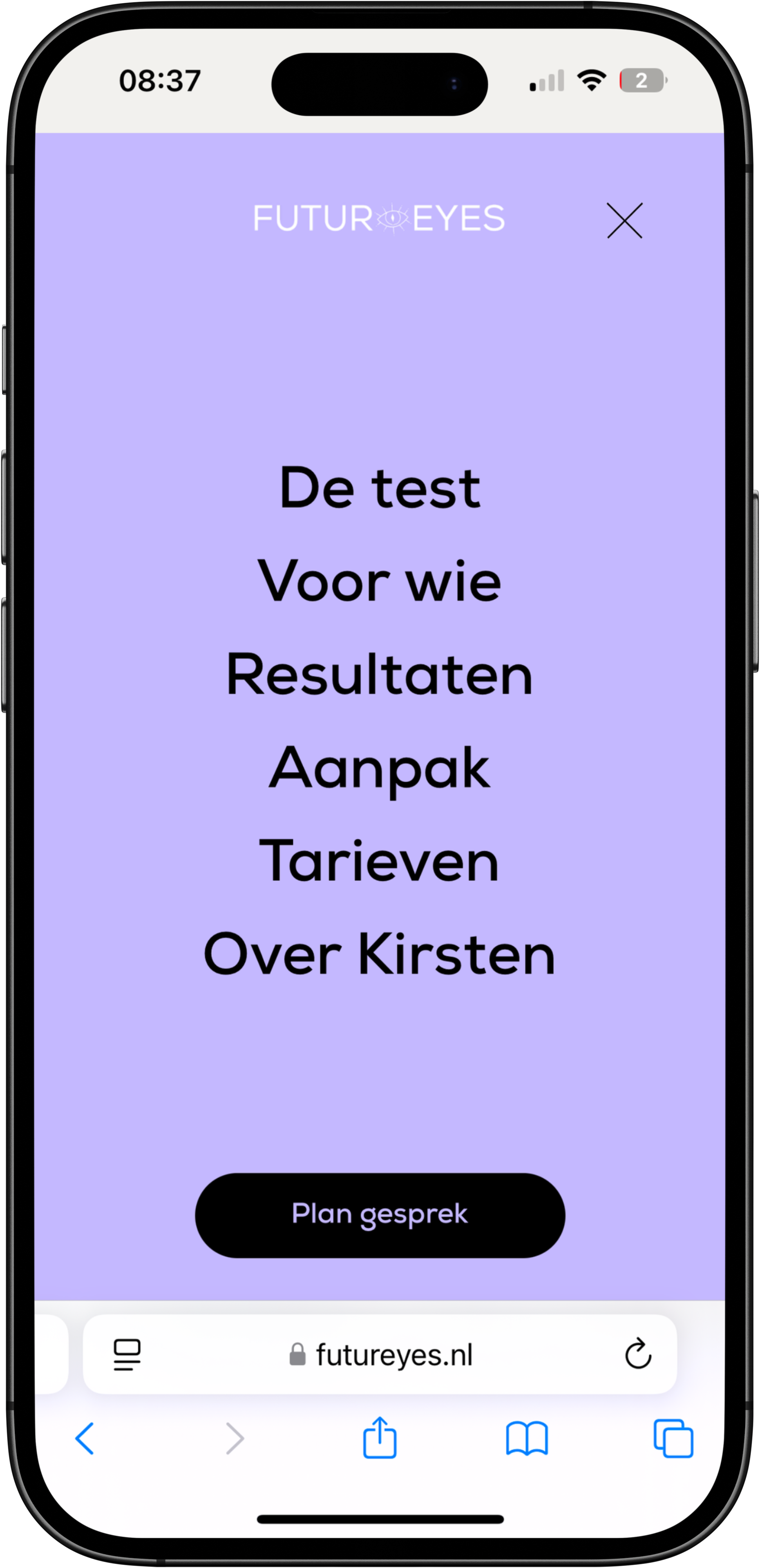
VOOR
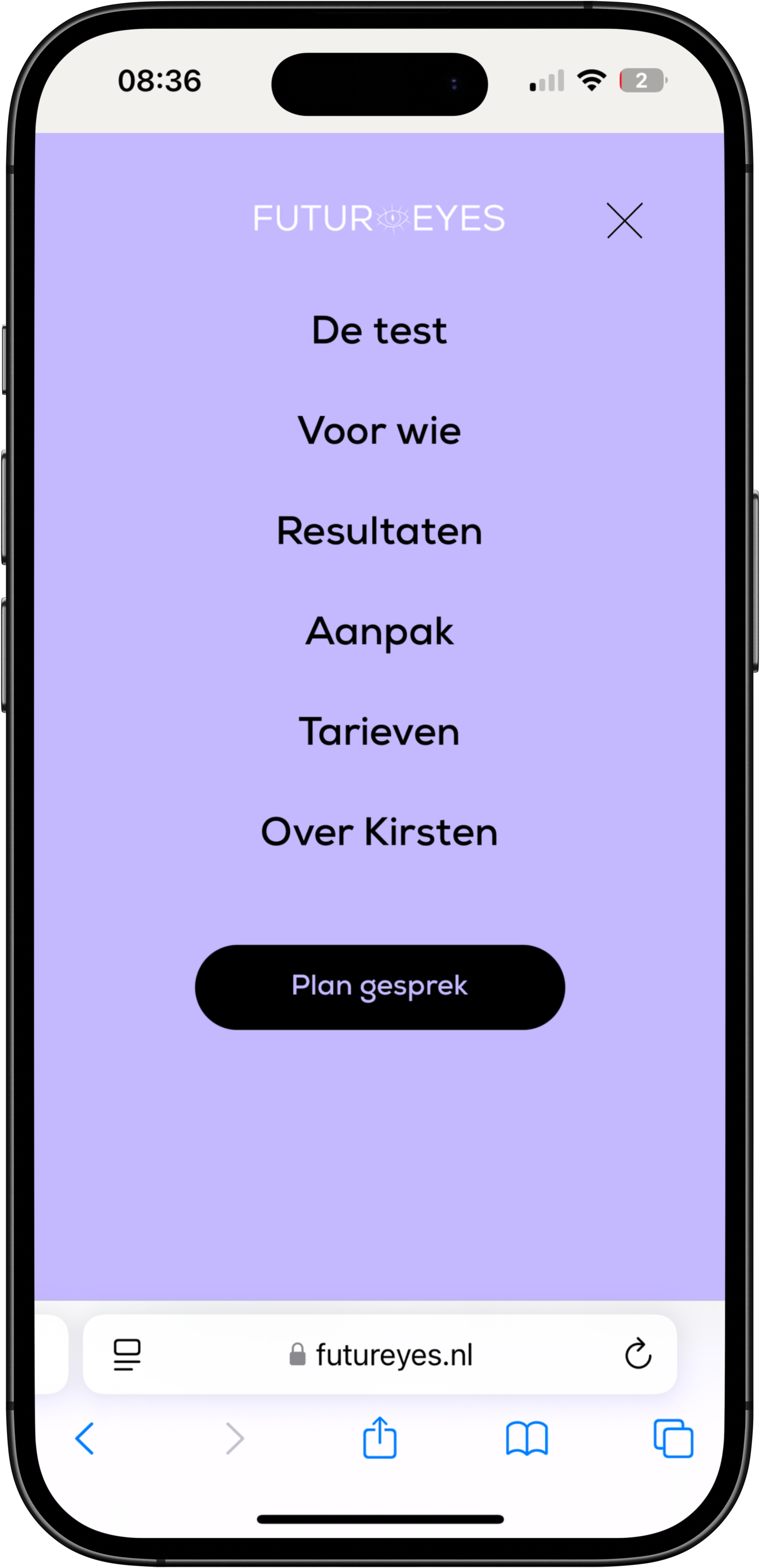
NA
Zo doe je het:
Ga naar je mobiele weergave (rechts boven in) en open het hamburgermenu om te zien hoe groot de tekst nu is
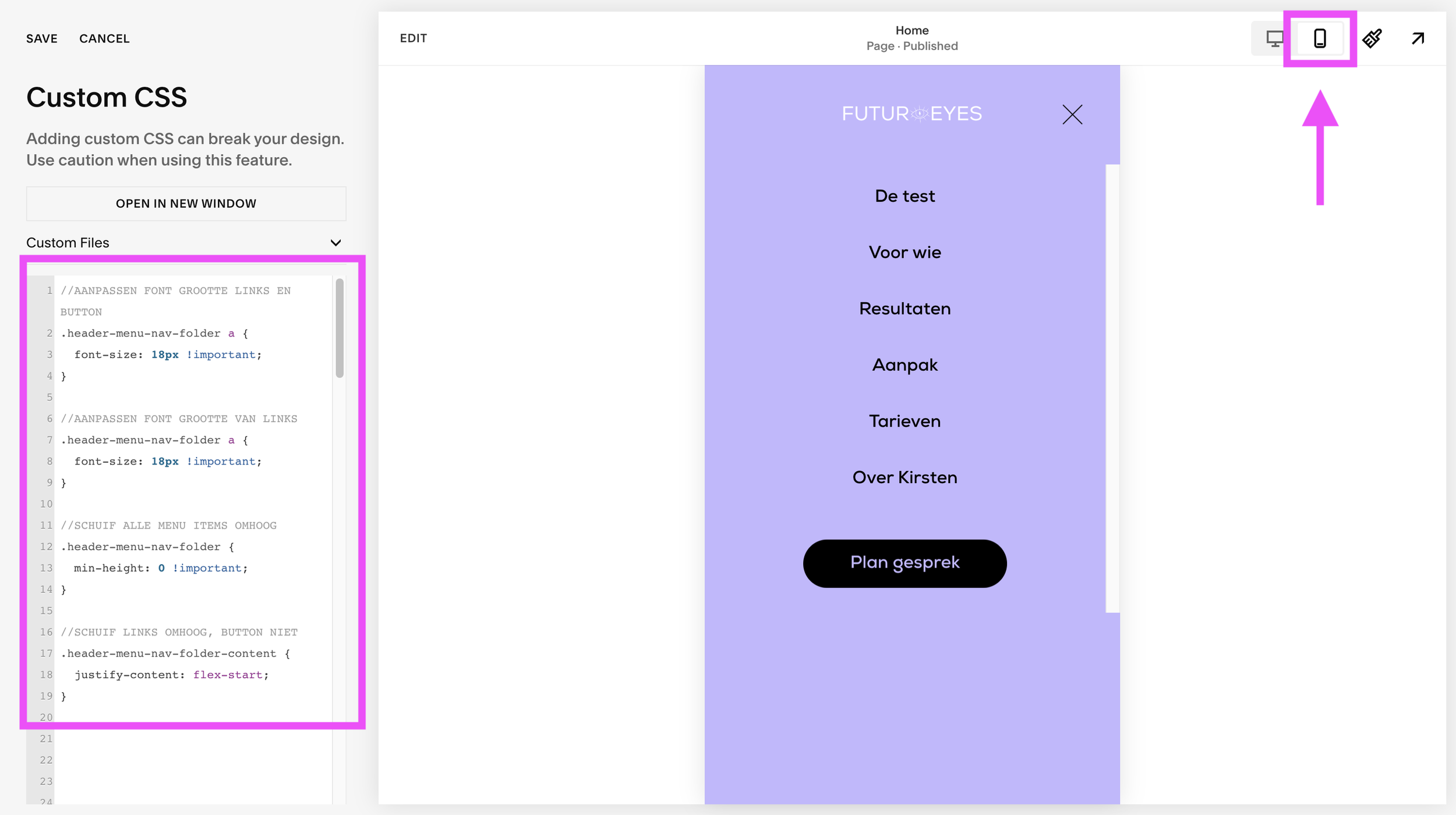
Navigeer naar Website > Pages > Website Tools > Custom CSS
Plak daar deze css code:
//AANPASSEN FONT GROOTTE LINKS
.header-menu-nav-item a{
font-size: 14px;
}
Je kunt natuurlijk spelen met die 14px - maak het groter of kleiner, net wat jij mooi vindt! Met deze code heb je volledig controle over de grootte van je mobiele menu links. Zodra je de lettergrootte hebt aangepast naar de grootte waar je tevreden mee bent, klik je op opslaan en heb je de lettergrootte van het mobiele menu op Squarespace aangepast. Een snelle en eenvoudige Squarespace tip – mijn favoriet!
Bonus tip
Deze code zorgt ervoor dat je menu er niet alleen strak uitziet, maar ook prettig werkt. Je kunt natuurlijk spelen met de waardes tot je precies het resultaat hebt dat je wilt! En test je menu altijd even op verschillende telefoons om te controleren of alles er goed uit blijft zien.
//AANPASSEN FONT GROOTTE VAN DE BUTTON
.header-menu-cta a{
font-size:14px!important
}
//SCHUIF ALLE MENU ITEMS OMHOOG
.header-menu-nav-folder {
min-height: 0 !important;
}
//SCHUIF LINKS OMHOOG, BUTTON NIET
.header-menu-nav-folder-content {
justify-content: flex-start;
}
Veelgestelde vragen over de mobile menu van Squarespace
-
Je kunt de lettergrootte van je mobiele menu aanpassen via custom CSS. Ga naar Website > Pages > Website Tools > Custom CSS en voeg de code toe die de lettergrootte (font-size). Je vindt de exacte code in onze tutorial hierboven.
-
Ja, mits je de juiste verhoudingen aanhoudt. Ik radt je aan om niet kleiner te gaan dan 16px voor normale menu items en voldoende ruimte tussen de items te behouden. De code in onze tutorial zorgt automatisch voor de juiste verhoudingen.
-
Nee, deze code beïnvloedt alleen het mobiele menu. De rest van de website blijft ongewijzigd.
-
Je kunt alle lettertypen op Squarespace verkleinen of vergroten door de volgende stappen te volgen:
Ga naar je Squarespace dashboard.
Klik op Website > Styles > Site Styles (rechts).
Klik op de pijl rechts naast Fonts, Heading, of This is your paragraph.
Klik op de pijl rechts naast de lettertypen die je wilt aanpassen (bijvoorbeeld Headings, Paragraphs, of Buttons).
Pas de lettergrootte aan met de schuifregelaar of voer een specifieke waarde in.