Hoe je je eigen fonts in Squarespace kunt uploaden (2024)
Er is al een grote collectie gratis fonts in Squarespace te vinden die je direct op je website kunt gebruiken. Dat is handig, en er zijn zeker mooie opties tussen! Maar mis je de perfecte fonts in Squarespace dat je van Creative Market of van Google Fonts hebt gedownload en gebruikt in al je branding en social media graphics? De kans is groot dat Squarespace die niet heeft. Wat nu? Gebruik je een vergelijkbaar lettertype op je website? Is branding consistentie echt zo belangrijk De oplossing: upload je branding fonts direct naar je Squarespace website! Zo kun je ze eenvoudig gebruiken voor Headings (koppen), Paragraphs (alinea’s) en andere tekst. De keuze is simpel: Maak je branding compleet, consistent en herkenbaar met je eigen fonts in Squarespace.
Je moet een klein beetje coderen, maar het is eigenlijk gewoon een kwestie van kopiëren en plakken, en het is gemakkelijk. Heb je nog geen font gekocht? Geen probleem! Online vind je talloze bronnen met gratis en premium fonts. Zorg er wel voor dat je een licentie hebt voor commercieel gebruik als je de font op je website wilt gebruiken. Deze uitleg is geschikt voor zowel Squarespace 7.0 als 7.1!
Stap 1: zet de lettertype bestanden klaar voor je website
Zorg ervoor dat je lettertypebestanden in .TTF, .OTF, .WOFF of .WOFF2 formaat zijn. Deze formaten worden door de meeste moderne browsers ondersteund.
Vergeet niet: Gebruik maximaal 2-3 lettertypen op je website voor een professionele uitstraling en test je lettertypen in verschillende browsers om er zeker van te zijn dat ze er overal goed uitzien.
Heb je dat al? Top! Dan gaan we naar stap 2.
Stap 2: upload je fonts in Squarespace
Nu je je lettertypebestanden klaar hebt, is het tijd om ze naar Squarespace te uploaden!
Ga naar het dashboard van je Squarespace website.
Klik op Website en dan Pages
Scrol helemaal naar beneden en klik op Website Tools
Klik op Custom CSS om het vak met de CSS code te openen
Klik op de tekst Custom Files
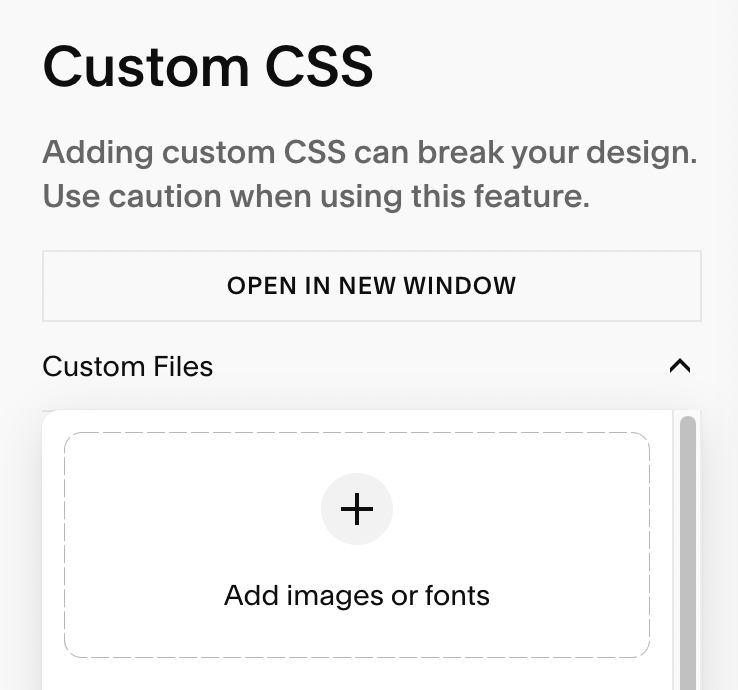
Je ziet nu een + icon met de tekst Add images or fonts. Klik hierop.
Selecteer de font bestanden die je in stap 1 hebt voorbereid (.TTF, .OTF .WOFF en .WOFF2).
Klik op Uploaden.
Super! Je lettertypen staan nu in Squarespace. Klaar om gebruikt te worden in stap 3!
Stap 3: je eigen fonts uploaden in de css
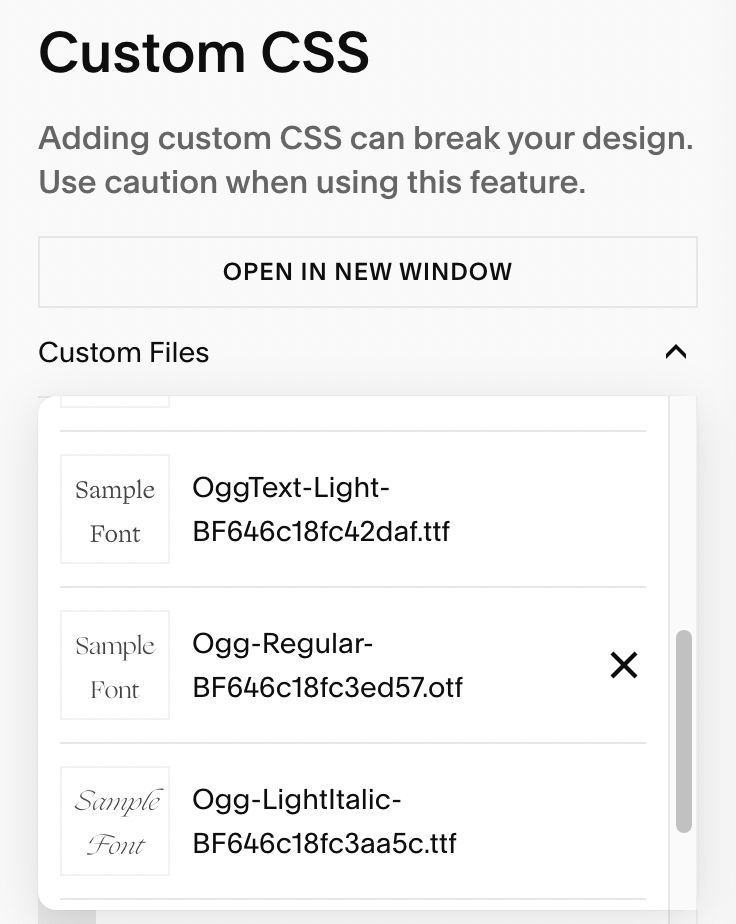
Oké, je hebt je eigen lettertype nu in je Squarespace website geüpload. Dat is top! Het ziet er waarschijnlijk ongeveer zo uit.
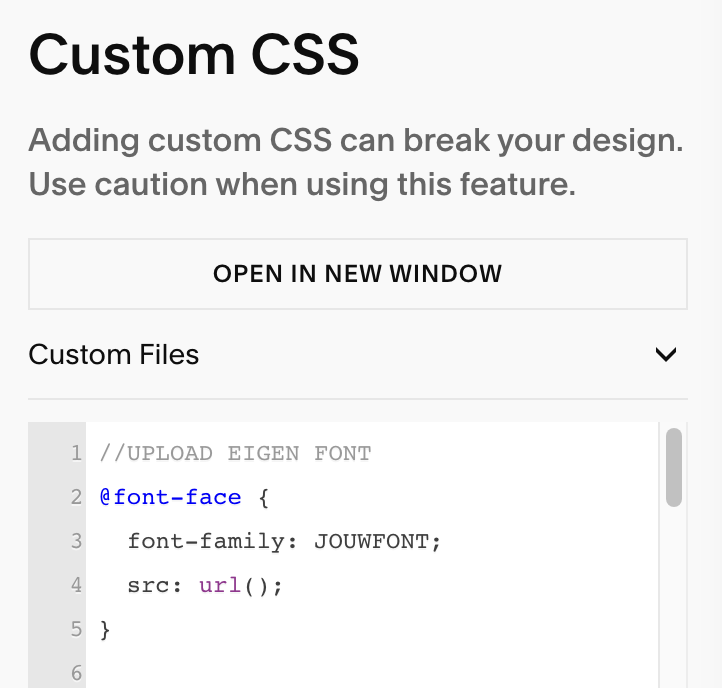
Nu gaan we ervoor zorgen dat je dit lettertype ook echt kunt gebruiken op je website. Hiervoor hebben we een beetje CSS code nodig. Kopieer en plak deze code in het lege vak van Custom CSS.
//UPLOAD EIGEN FONTS
@font-face {
font-family: JOUWFONT;
src: url();
}Waar JOUWFONT staat, vervang je het door de naam van je eigen lettertype. Bijvoorbeeld ik zou mijne veranderen in Ogg Light. Je kunt elke naam kiezen, maar zorg ervoor dat je de spelling onthoudt, want je moet dit later herhalen.
De volgende stap is om je eigen font URL tussen de twee haakjes () toe te voegen.
Telkens wanneer je een bestand uploadt binnen Squarespace, wordt er een nieuwe URL voor dat bestand gegenereerd. Dit is de specifieke link die je tussen de haakjes gaat plaatsen.
Om deze link in te voegen, klik je eerst op de ruimte tussen de haakjes ().
Dan ga je weer naar boven naar Custom Files en klik je de gewenste geüploade font.
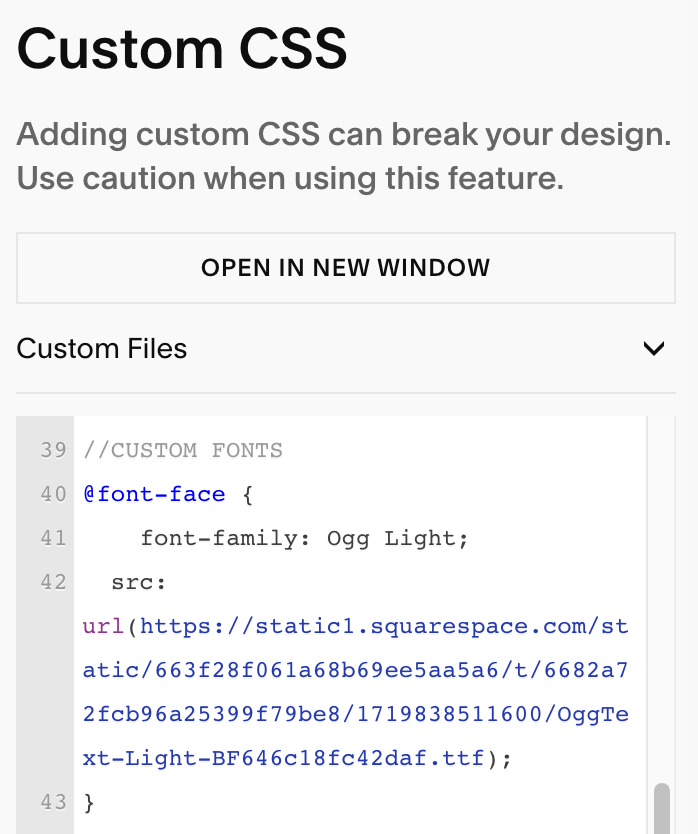
Nu wordt de URL automatisch aan toegevoegd en ziet er ongeveer zo uit:
Stap 4: gebruik je eigen font in je Squarespace website
We zijn bijna klaar! Het enige wat nog rest, is kiezen op welke Koppen (Headings) of Alinea's (Paragraphs) je lettertype van toepassing wilt.
In Squarespace 7.0 zijn er vier verschillende Headings en Paragraphs waarbij je eigen fonts kan gebruiken. Dit zijn:
Heading Een h1
Heading Twee h2
Heading Drie h3
Paragraph p
In Squarespace 7.1 zijn er zeven verschillende Headings en Paragraphs waarbij je eigen website lettertypes kan gebruiken. Dit zijn:
Heading Een h1
Heading Twee h2
Heading drie h3
Heading Vier h4
Paragraph Een .sqsrte-large
Paragraph Twee p
Paragraph Drie .sqsrte-small
Beslis welke Headings of Paragraphs je wilt wijzigen naar je eigen fonts en ga weer naar het vak met de CUSTOM CSS en plak daar de juiste codes onder de code die je eerder hebt geplakt:
h1 {
font-family: 'JOUWFONT';
}
h2 {
font-family: 'JOUWFONT';
}
h3 {
font-family: 'JOUWFONT';
}
h4 {
font-family: 'JOUWFONT';
}
.sqsrte-large {
font-family: 'JOUWFONT';
}
p {
font-family: 'JOUWFONT';
}
.sqsrte-small {
font-family: 'JOUWFONT';
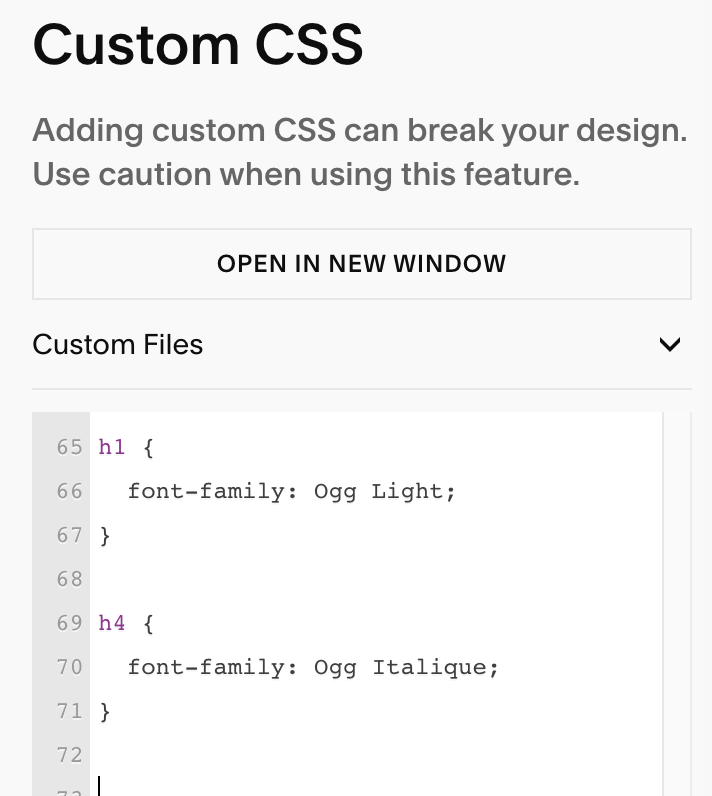
}Vervang JOUWFONT door de naam van je lettertype. Deze heb je eerder ingevuld in stap 3. Het maakt niet uit hoe deze genoemd worden, maar zorg ervoor dat beide namen hetzelfde gespeld zijn, anders werkt de CSS niet. Het ziet er ongeveer zo uit:
Stap 5: Stijl je eigen fonts
Je bent nu in staat om je eigen lettertypen toe te voegen aan je Squarespace website. Maar wist je dat je er nog veel meer mee kunt? Je zou bijvoorbeeld de grootte, dikte of de afstand tussen de letters kunnen aanpassen. Hoewel dit met CSS mogelijk is, is het vaak makkelijker om de standaard instellingen van Squarespace te gebruiken. Als er één regel voor CSS is, is het deze: gebruik het niet als je het niet nodig hebt!
Soms heb je echter extra CSS nodig. Stel je voor dat je wilt dat alleen de Paragraph Een .sqsrte-large in hoofdletters staat. Met de standaard font instellingen in Squarespace kun je niet aangeven dat alleen die ene Paragraph anders moet zijn. Dan komt CSS om de hoek kijken.
.sqsrte-large {
font-familie: JOUWFONT;
text-transform: uppercase;
}Je wilt misschien meer en meer stijlen aanpassen. Geen probleem! Je kunt dit oplossen met een beetje extra CSS code. Kijk maar eens:
.sqsrte-large {
font-familie: JOUWFONT;
text-transform: uppercase;
font-size: 20pt;
letter-spacing: 1px;
line-height: 140%;
color: #3b3b3b;
}