Hoe kan ik een verticale lijn in Squarespace toevoegen? Volg deze simpele stappen.
Squarespace biedt geweldige functionaliteiten om je website er strak en professioneel uit te laten zien. Ik ben dol op het gebruik van een horizontale lijn als scheiding of om extra dimensie aan je website toe te voegen. Helaas heeft Squarespace geen optie voor een verticale lijn block.
Een verticale lijn in Squarespace kan echter helpen om informatie horizontaal te splitsen of als decoratie om de aandacht naar beneden te trekken. Maar hoe realiseer je dit?
Het is eigenlijk heel simpel en kan je Squarespace website een stuk mooier en gebruiksvriendelijker maken. Klaar om te starten? Lees dan vooral verder.
Voeg in 3 stappen een verticale lijn in Squarespace toe
Stap 1: maak de verticale lijn met html
Voeg eerst HTML toe op de plek waar je de verticale lijn wilt hebben in je Squarespace webpagina.
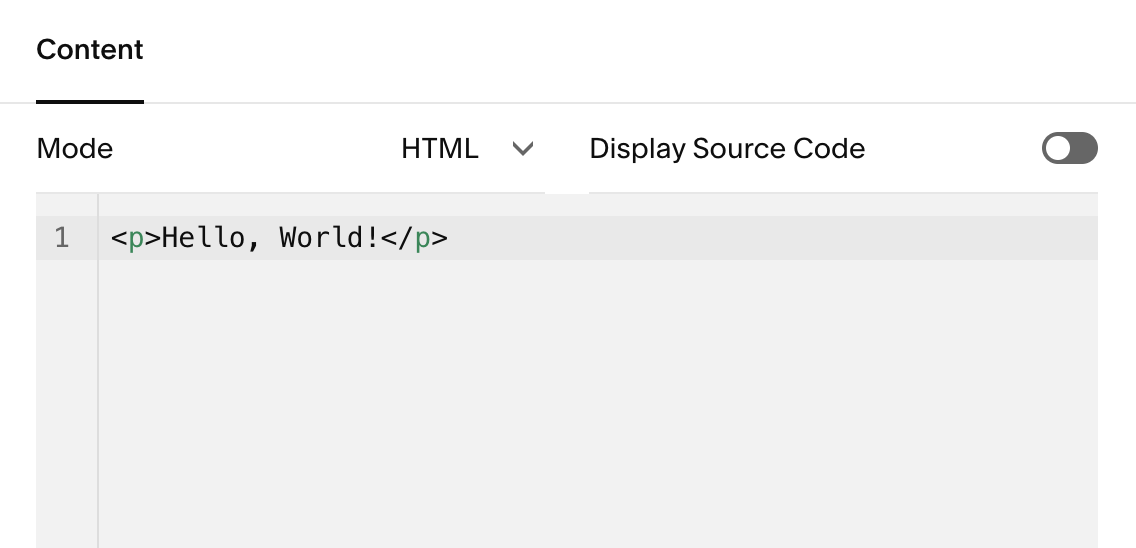
Voeg een Code Block toe op de gewenste locatie en vervang de voorbeeldtekst door de volgende HTML code:
<div class="verticale-lijn"></div>TIP: Pas de naam van de div class aan zoals jij wilt. In dit voorbeeld heet het “verticale-lijn”, maar als je verschillend opgemaakte verticale lijnen op je Squarespace website wilt, kun je elke lijn een unieke naam geven.
Maak je geen zorgen als je nog geen verticale lijn op de pagina ziet! We moeten de verticale lijn nog stijlen met aangepaste CSS codering.
Stap 2: style de verticale lijn met css
Ga naar het Custom CSS paneel (Pages > Website Tools > Custom CSS) en plak de volgende code om de verticale lijn op je website weer te geven op alle schermformaten, ook op mobiele schermen.
//VERTICALE LIJN@vertLineThickness: 1px;#siteWrapper .code-block .sqs-block-content { position: unset;} .code-block .verticale-lijn { height: 10px; &:before { content: ''; position: absolute; height: 100%; width: @vertLineThickness; background: var(--section-divider-stroke-color, #3d3d3d); left: 50%; transform: translateX(-50%); } }Als je de verticale lijn alleen op grote schermen wilt weergeven, gebruik dan deze code in het Custom CSS paneel:
//VERTICALE LIJN@media screen and (min-width: 768px) { @vertLineThickness: 1px;#siteWrapper .code-block .sqs-block-content { position: unset;} .code-block .verticale-lijn { height: 10px; &:before { content: ''; position: absolute; height: 40%; width: @vertLineThickness; background: var(--section-divider-stroke-color, #3d3d3d); left: 50%; transform: translateX(-50%); } }}TIP: Als je een andere naam hebt gebruikt voor de div class dan verticale-lijn in de HTML code, moet je deze naam ook in de CSS gebruiken. Bijvoorbeeld, als je de div class “vertical-1” hebt genoemd, vervang dan “.verticale-lijn” door “.vertical-1” in de CSS code.
Stap 3: bewerk het naar jouw behoeften
Laten we bekijken wat deze eigenschappen betekenen en hoe je de lijn naar wens kunt aanpassen:
background: var(--section-divider-stroke-color, #3d3d3d) ➝ De achtergrondkleur van de verticale lijn. In dit voorbeeld is de kleur donkergrijs (#3d3d3d). Je kunt dit vervangen door de HEX code van jouw keuze.
@vertLineThickness: 1px; ➝ De dikte van de verticale lijn. Verhoog dit getal voor een dikkere lijn.
height: 100% ➝ De hoogte van de verticale lijn binnen de Code Block. Pas dit aan om de lijn korter te maken.